
吼~~寫這篇真的超級花腦力的,相信會使用photoshop的妞就很能體會貝姬的用心,photoshop本身是一個很專業的製圖軟體,要在blog教學,困難度極高,別看前幾篇的教學,看似超簡單,那都是貝姬在腦海裡反覆演練N百遍才彙整出的邏輯,感覺自己都快要變身成補教天后了~ 好吧!廢話不多說,貝姬趕緊來跟妞們解說一下如何用photoshop和photoscape後製成上圖。

絕招(一):製作相框底圖
整個過程只使用到的photoshop內"鴨丫"的這兩個部分而已,非常容易
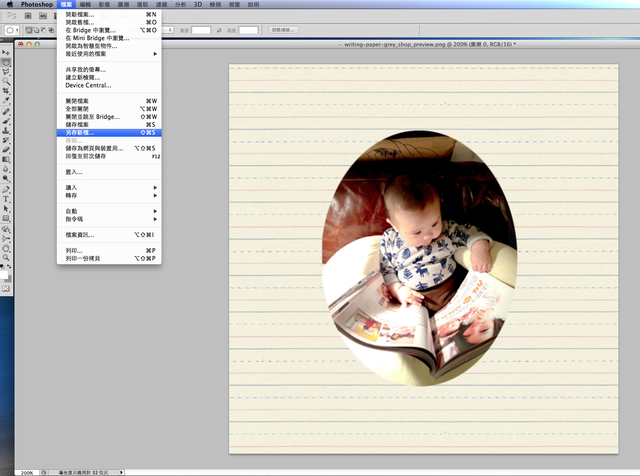
首先,先在photoshop開啟一張底圖

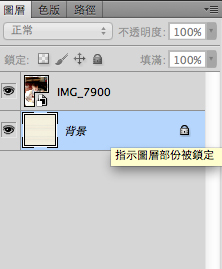
在有個鎖頭的地方double click,連續按兩下「圖層」

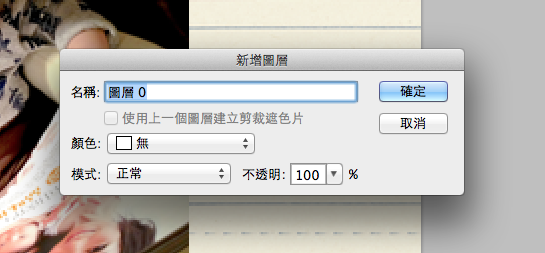
接著會有這個小視窗跳出來,按確定就好
ps這個步驟是為了可以編輯圖片,要不然圖片被鎖住,沒辦法後製

有個超級基本觀念要跟妞們解說一下
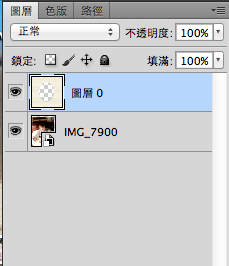
圖層的概念就是「由上到下堆疊出的影像」
下層會被上層蓋住

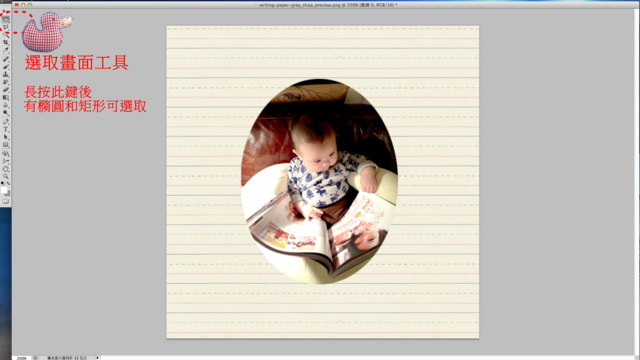
使用選取畫面工具後,在底圖上選出需要的範圍
然後按鍵盤上的「delet(刪除)」,底圖就會被挖空
挖空的部份就會露出「下層的照片」
所以圖層的排列順序要先思考一下,然後做調整

製作好挖空的底圖後,點選一下「檔案」存檔成JPG檔即可
學會這一招,就可以天下無敵了啦!!!
噗....是說其實不難啦,多練習幾遍就可成精
然後就可以一直製作獨一無二的相框照片
絕招(二):製作PNG檔

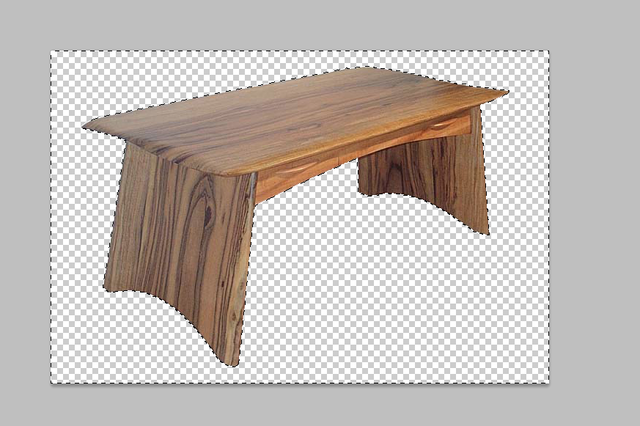
開啟一張喜歡的圖片,將它製作成照片中的可愛小圖
依舊要先"解鎖"{如絕招(一)的步驟}
接著點選左邊的「魔術棒工具」

「魔術棒工具」厲害的地方就是可以選取同樣顏色的地方
例如上圖,點選一下白色的部份,魔術棒就可以把全部白色的地方選取下來

按下鍵盤上「Delet 刪除鍵」後,白色的地方全瞬間都被殺掉了~~~

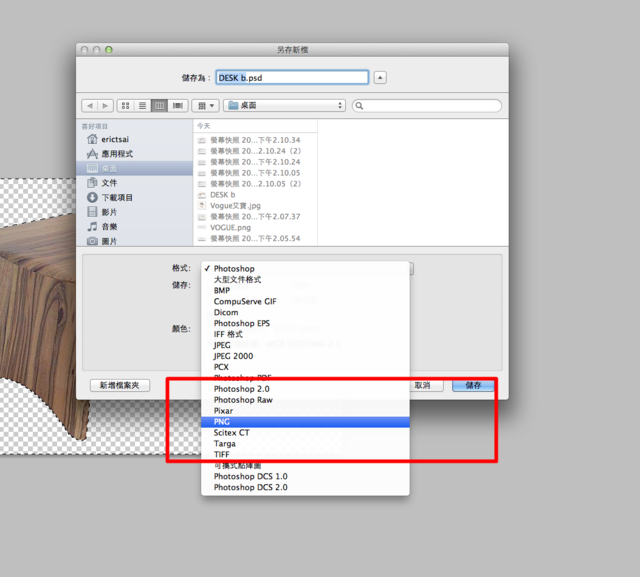
接著一定要記得存成「PNG檔」
這樣才可以隨心所欲地使用它

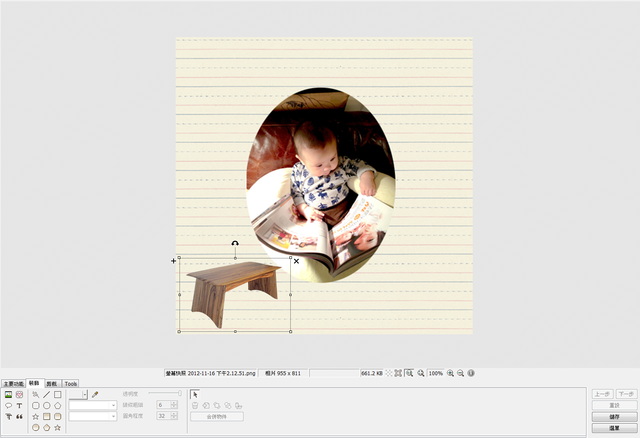
然後photoscape開啟之前做好的底圖

製作成PNG檔就是為了在photoscape可以隨意添加小圖在照片裡

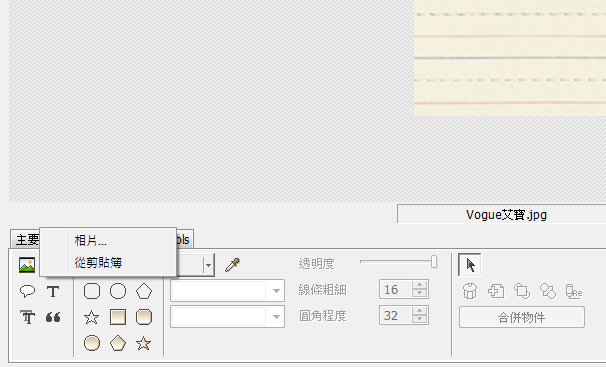
從「相片」選項裡就可以加入自己製作的PNG圖檔

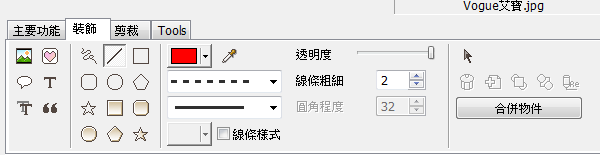
為了添加圖片的趣味性,可以利用「裝飾」內的線條
隨性在照片添加線條

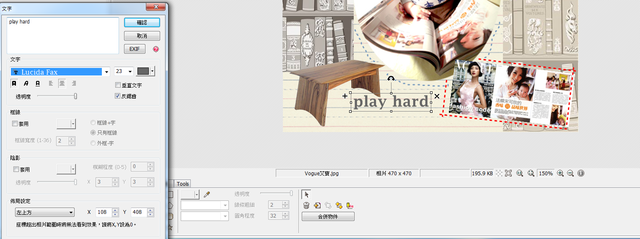
或是打上一些文字,也是讓整體視覺看起來更豐富

WaLa!!!
最後就可以變身成這樣的一張圖了!!
希望這樣的教學能讓妞們輕鬆後製圖片~
貝姬真的使出渾身解數了.......
寫完這一篇教學文,感覺需要來個按摩才能恢復體力
全站熱搜






 留言列表
留言列表

